权当一个笔记,再写写或许更明白点
结构布局
说到布局,首先作为一个前端同学,我想到的是:div、p、span、section … 以及 article、header、footer…
这些非语义化的&语义化的标签,在前端的世界中,是用于按层级、按语义去实现一个可读的结构。
一个经典的 HTML 结构:
写 HTML 的时候,我们往往是直接就设计完了这样的一个结构,一个 big picture,当然我们还是先按大块设计,再去设计细节!不过在设计结构的时候,基本一直都能看到完整的东西。
而在 React Native 中,讲究的是 Component 的复用,是不断的分层/块去编写 Component,但是只有在那个 Component 中才能看到再进一步的结构,因为往往是“你只需要使用我就好了,不需要关心我怎么显示的。”
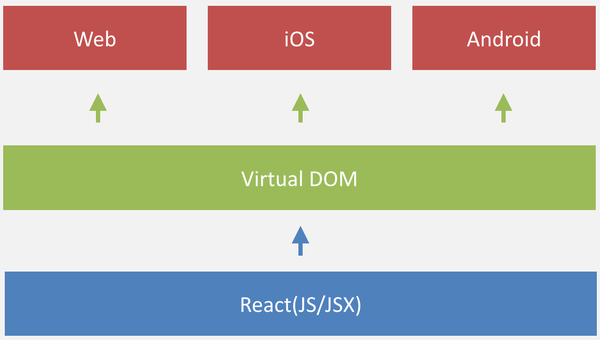
React 也是一样,不信去看最终 React 展现到浏览器中的样子吧,还是那么一堆 div 标签,干读基本读晕。
话题转回来,我们要这么展现文章列表: